Bestill nettside med service
Kom i gang nå, så har vi den nye nettsiden din klar i løpet av 2-3 dager.

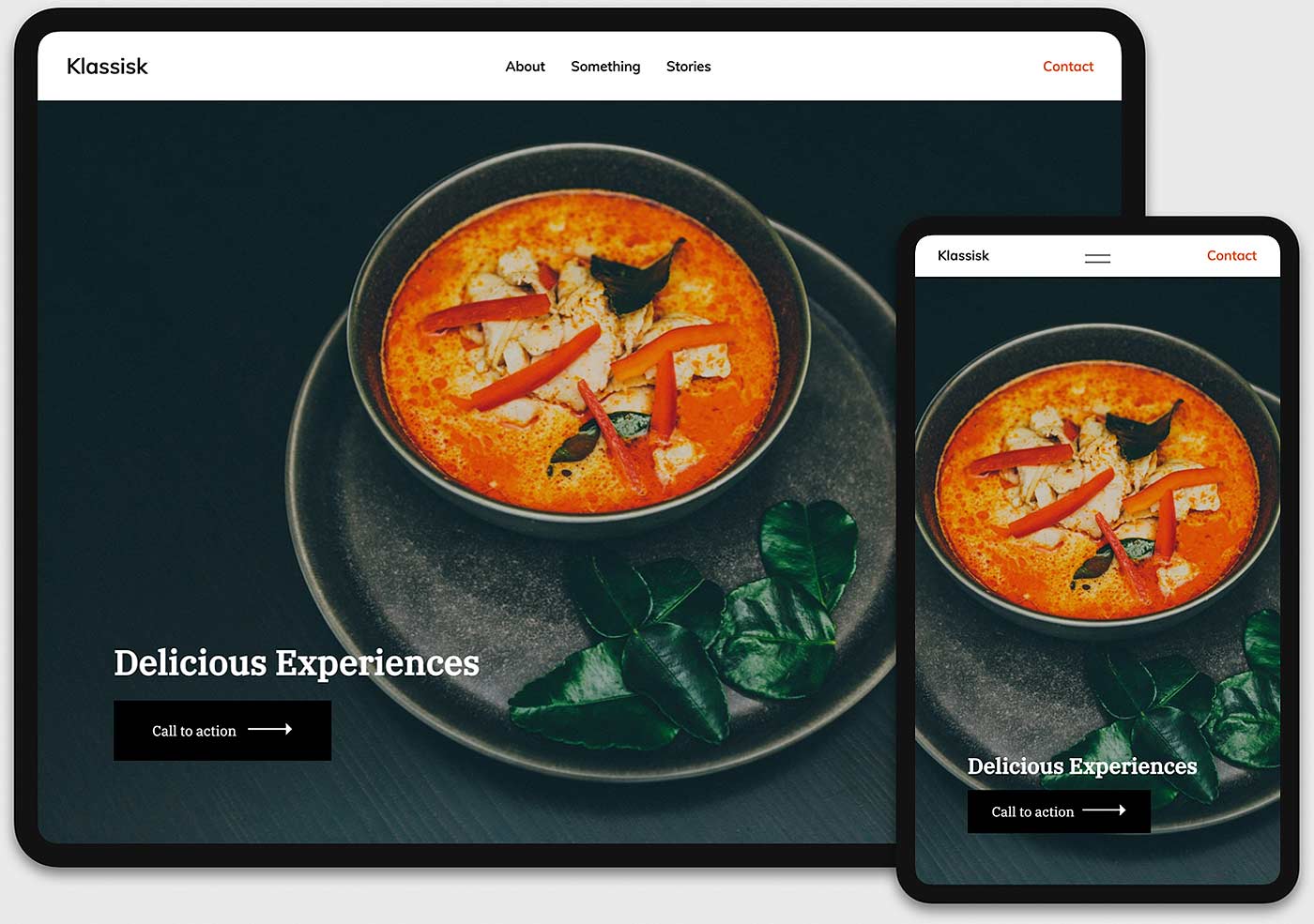
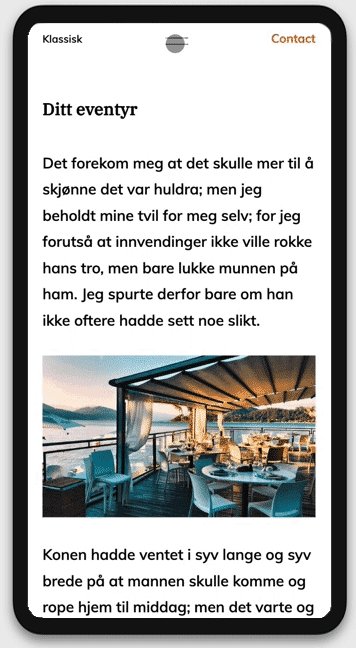
En fleksibel og smakfull nettside-mal som vi enkelt kan tilpasse ulike temaer og aktiviteter.
Eksempelet gir assosiasjoner til en restaurant, men Klassisk passer like godt til alle typer bedrifter og privatpersoner.
Dette er en nettside for deg som vil gå rett på sak med et saftig bilde, en tydelig meny og en handlings-knapp som får det til å klø i fingrene på de som kommer innom.
Velg mellom tre ulike signalfarger.


Undersidene kan vi tilpasse slik du ønsker, til innholdet du vil presentere. Det kan for eksempel være kontaktskjema, nyhetsartikler, bestillingsskjema, bildegalleri, produktpresentasjoner, og lignende. Bestill nå.

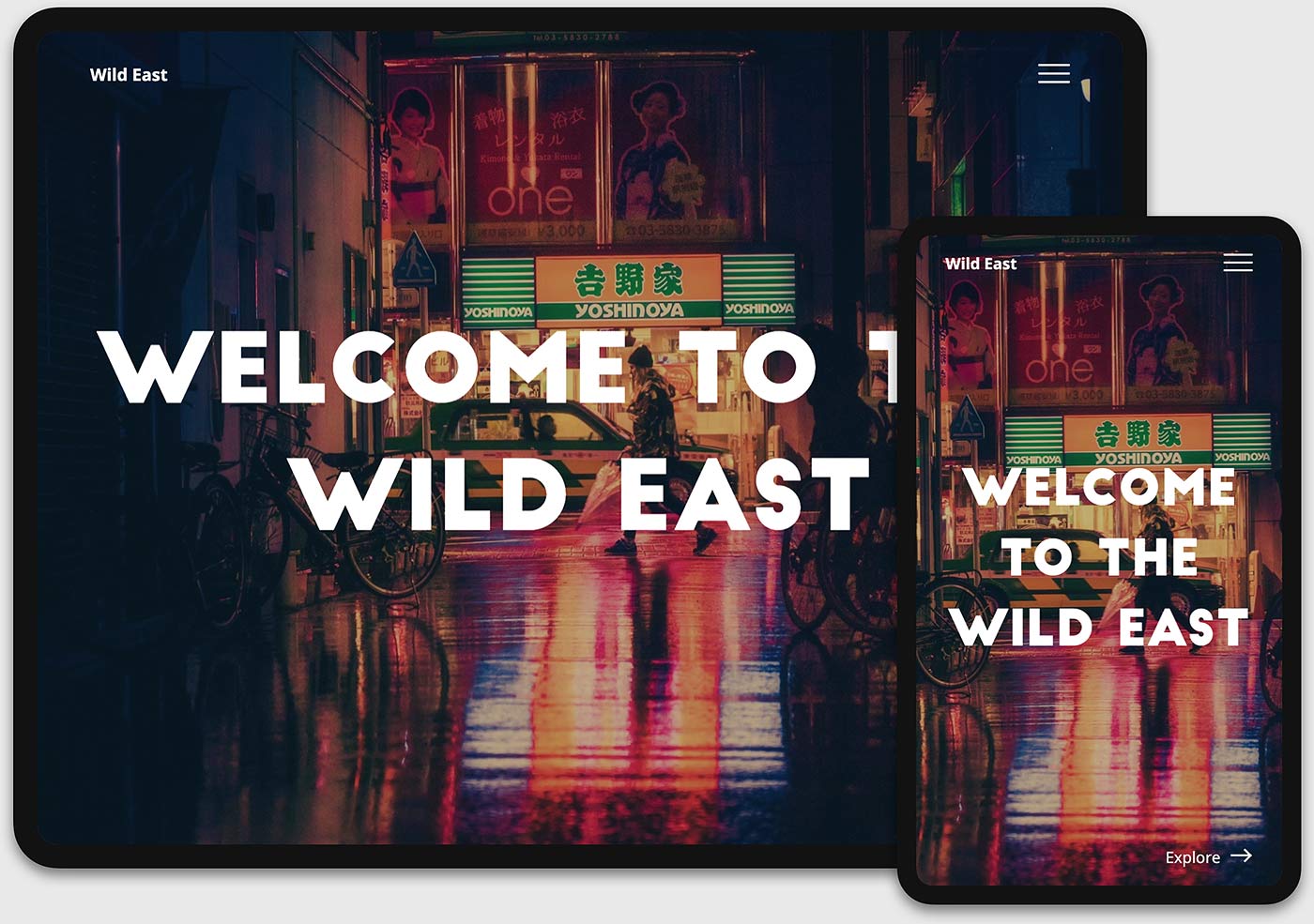
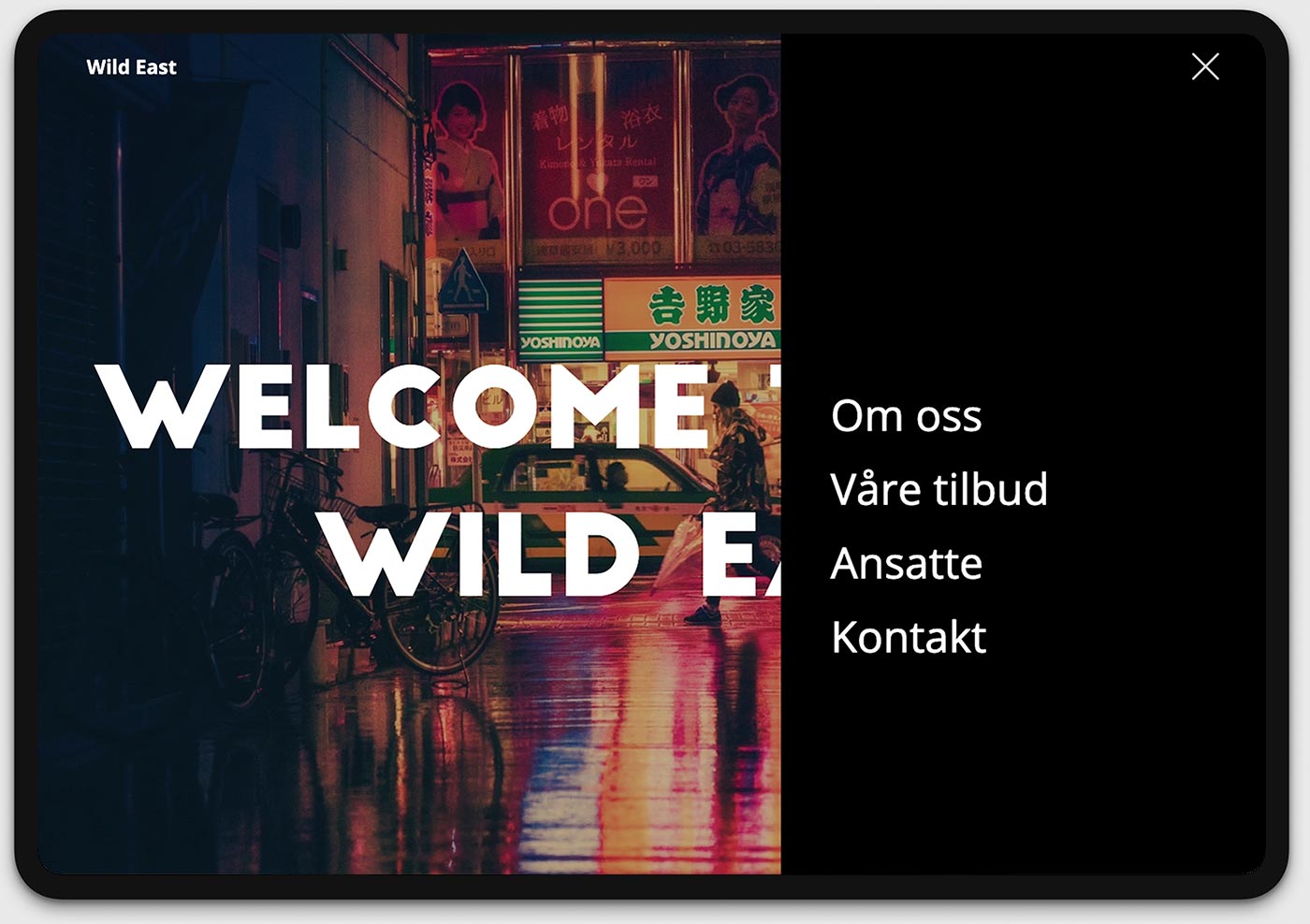
Et lekkert og moderne design som gir prosjektet ditt et skikkelig blikkfang.
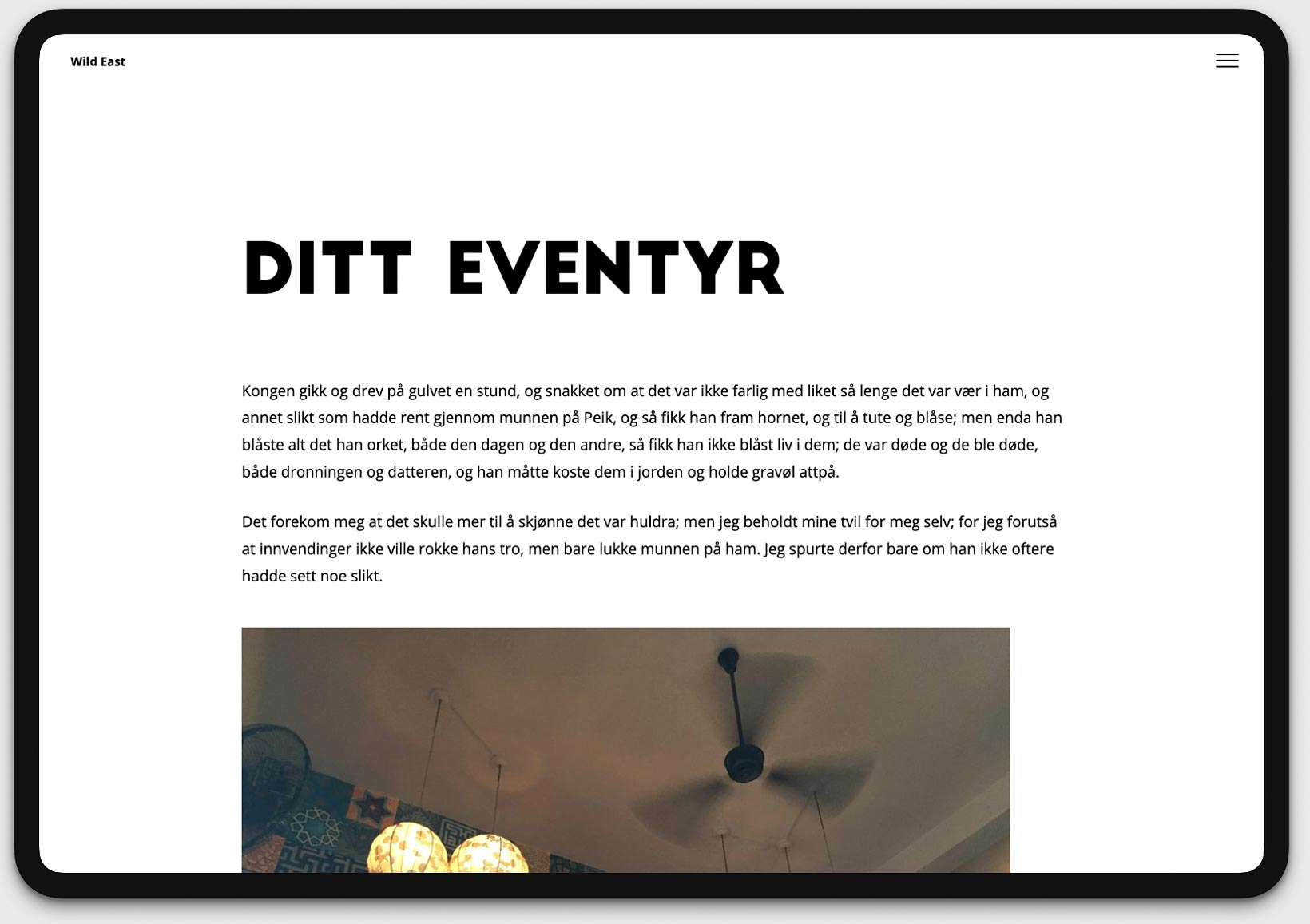
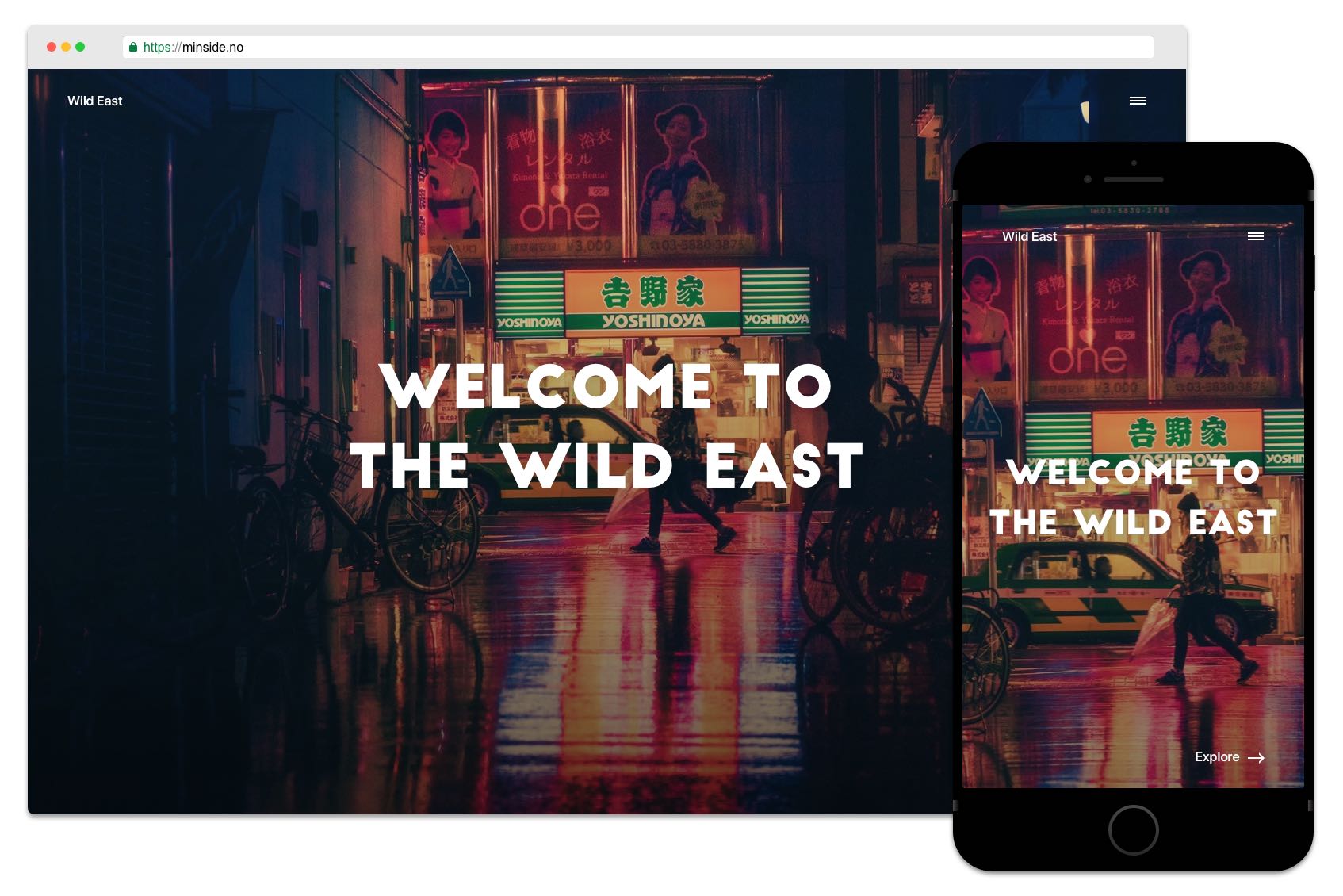
Store, sterke overskrifter og ren og tydelig typografi. Budskapet skal frem, og du er ikke redd for å dele det! La dine besøkende oppleve det dere deler, enten det er i form av store ord, bilder eller video.
Både mørke og lyse bilder fungerer. Vi tilpasser materialet ditt slik at det gir den beste opplevelsen.
Velg mellom to ulike signalfarger.


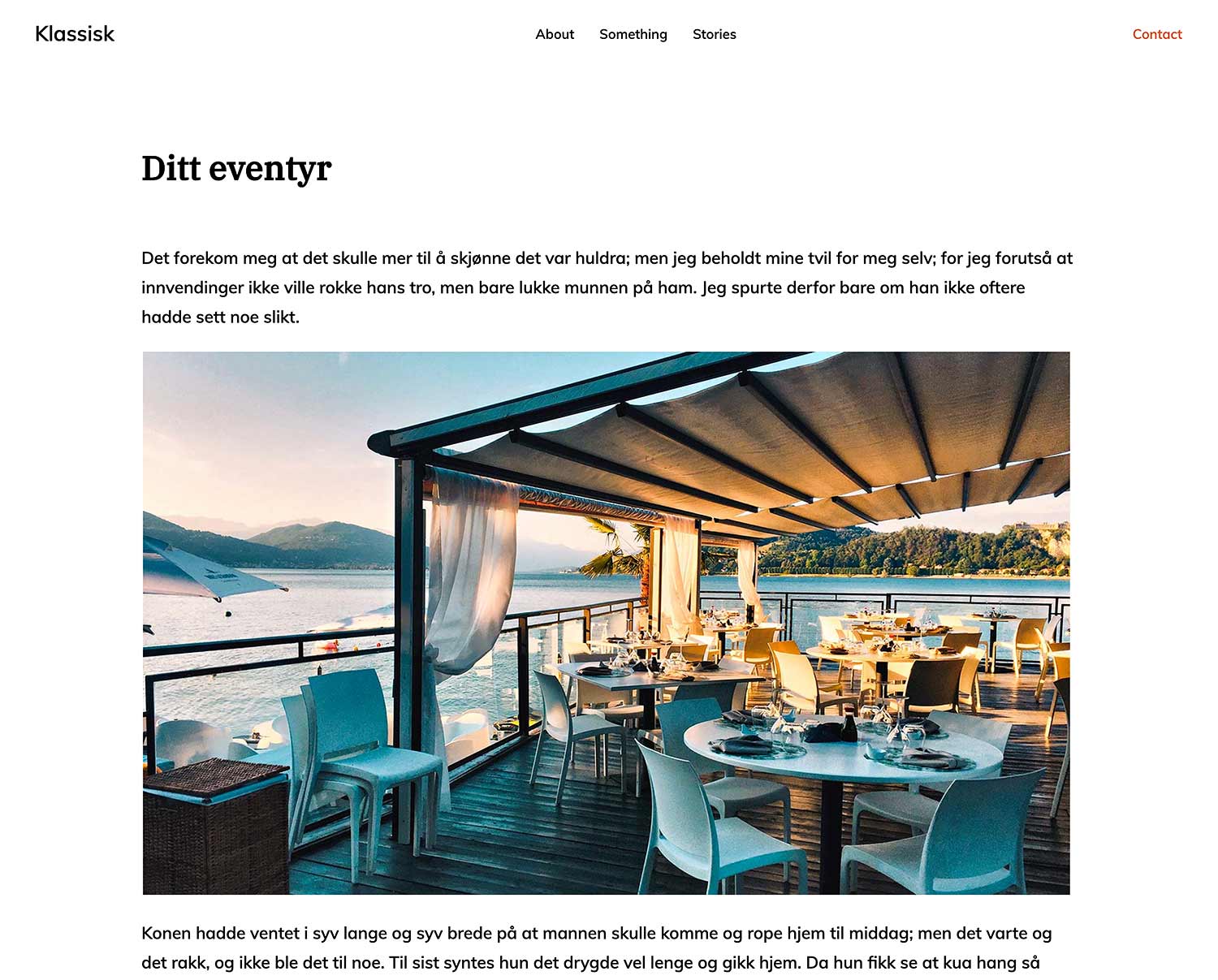
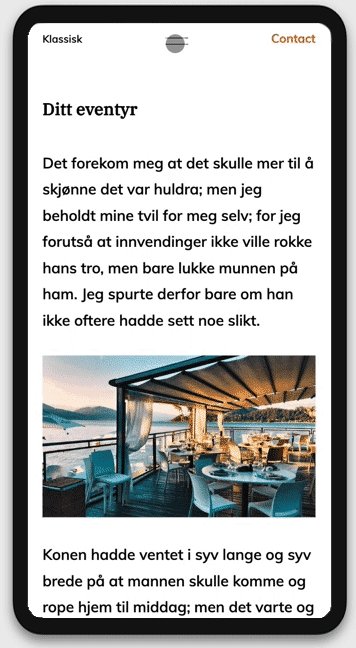
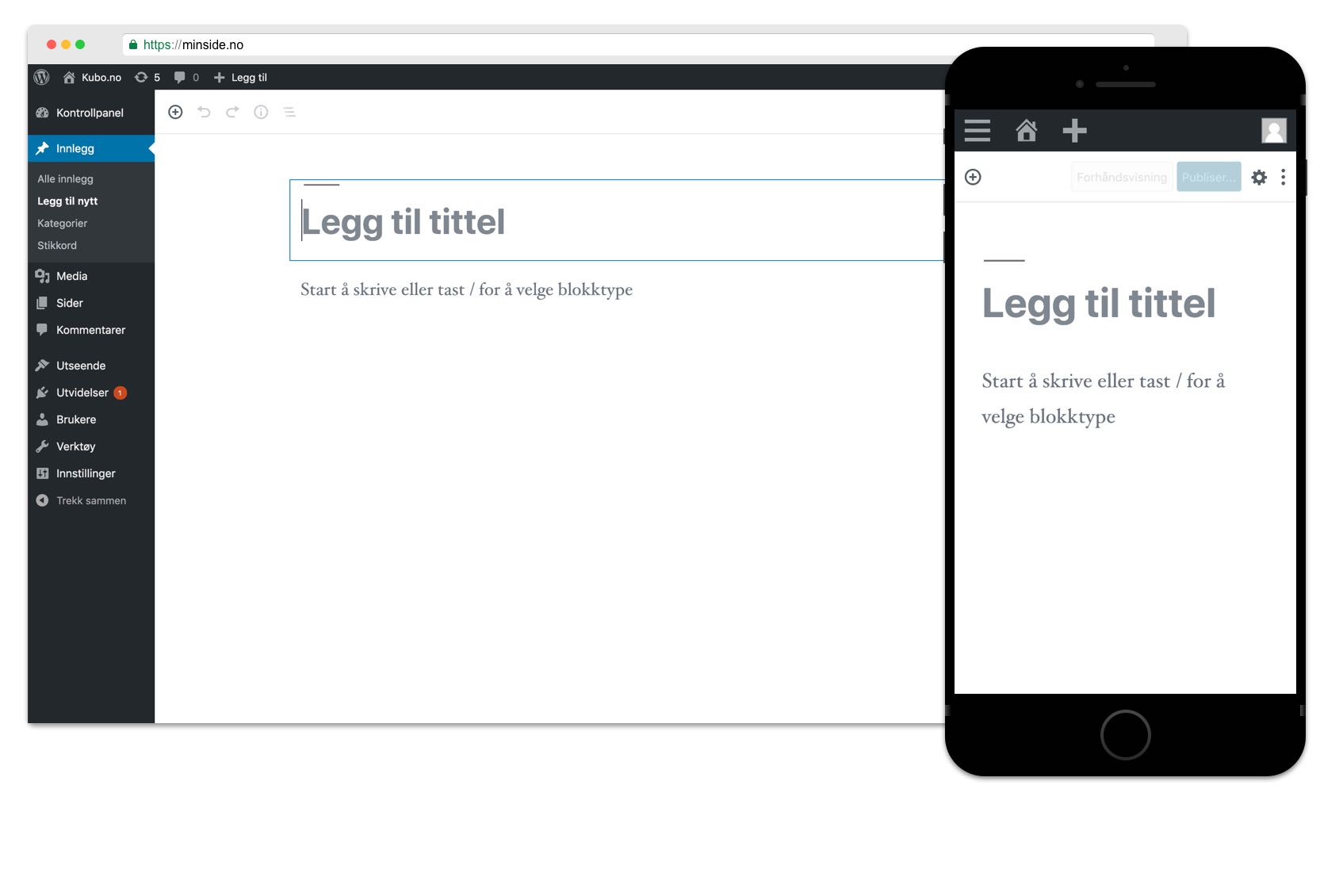
Her ser du artikkelsiden som kan tilpasses det du måtte ønske av innhold, og den mobilapp-inspirerte menyen. Bestill nå.

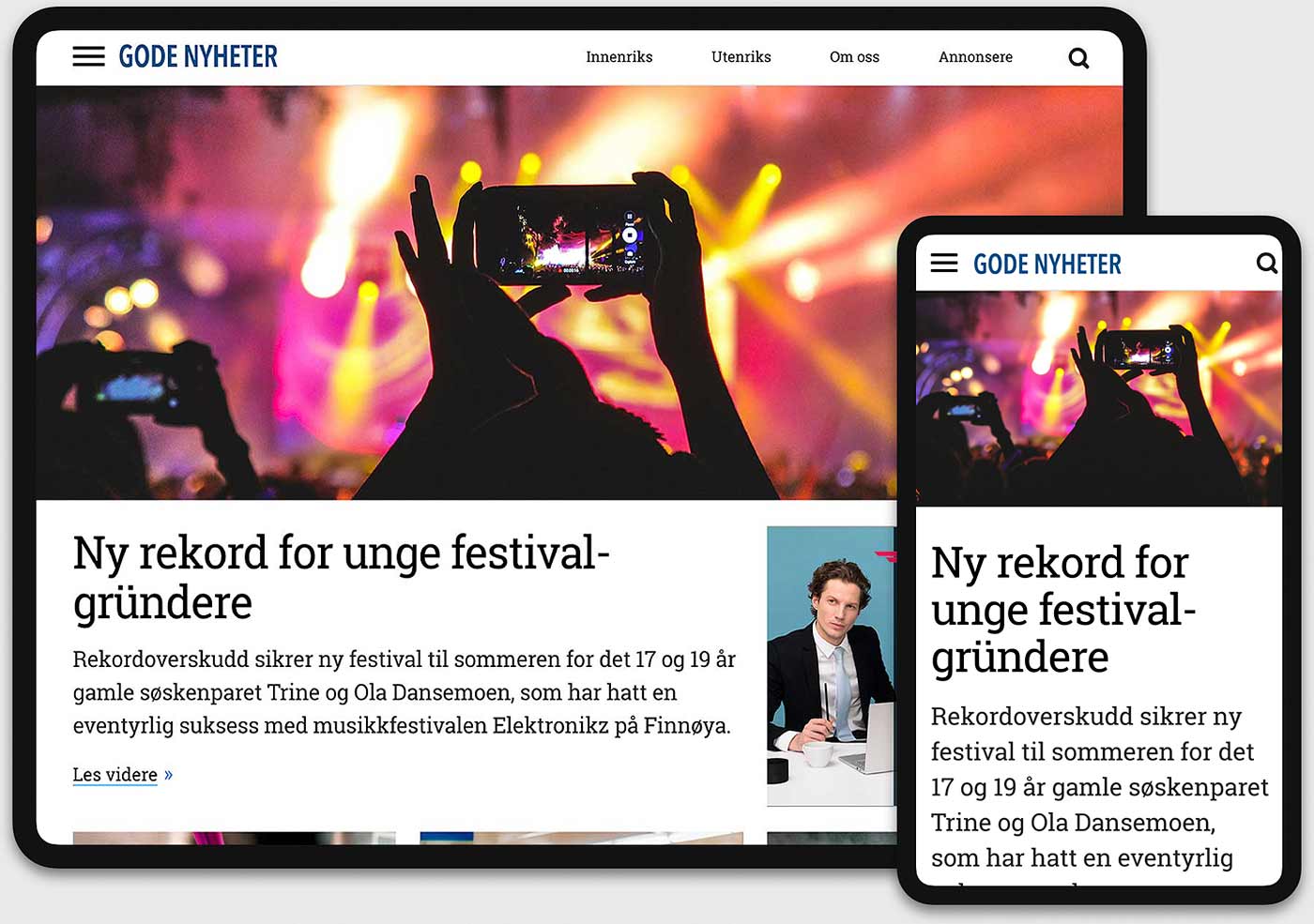
Passer perfekt til nyhetssider, artikkelsamlinger og blogger.
Gode Nyheter har alt et nyhetsnettsted trenger: plass til annonser i artiklene og på fronten, søkefelt, kommentarfelt og tydelige menyer for mobil og datamaskin.
Utformingen er gjort med fokus på ekstrem leservennlighet for alle skjermstørrelser.
Med vårt håndlagde design kan leseren velge å laste inn flere artikler selv, slik at nettstedet ikke blir så tungt å laste inn. Forsiden kan inneholde så mange artikler du vil.


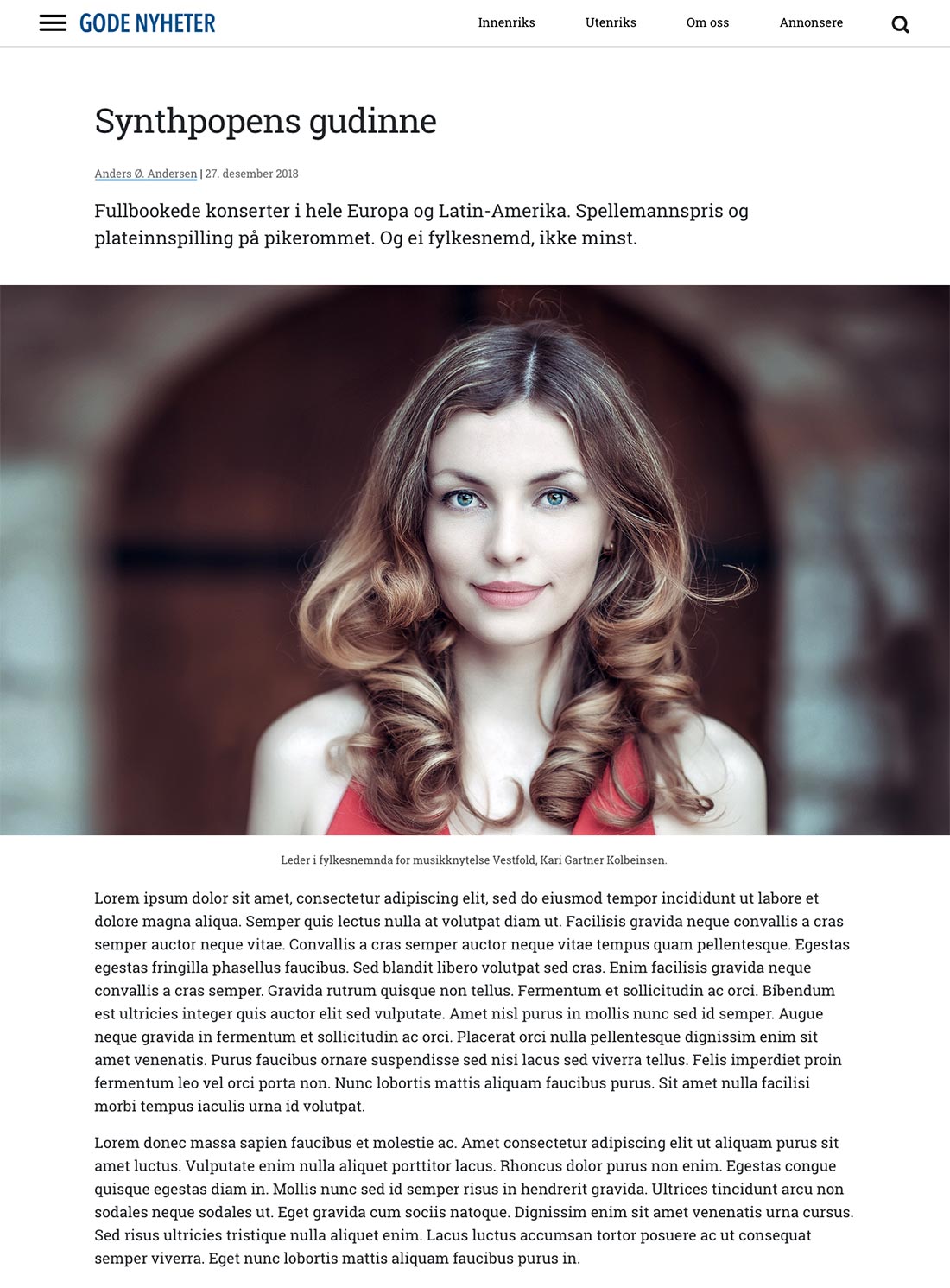
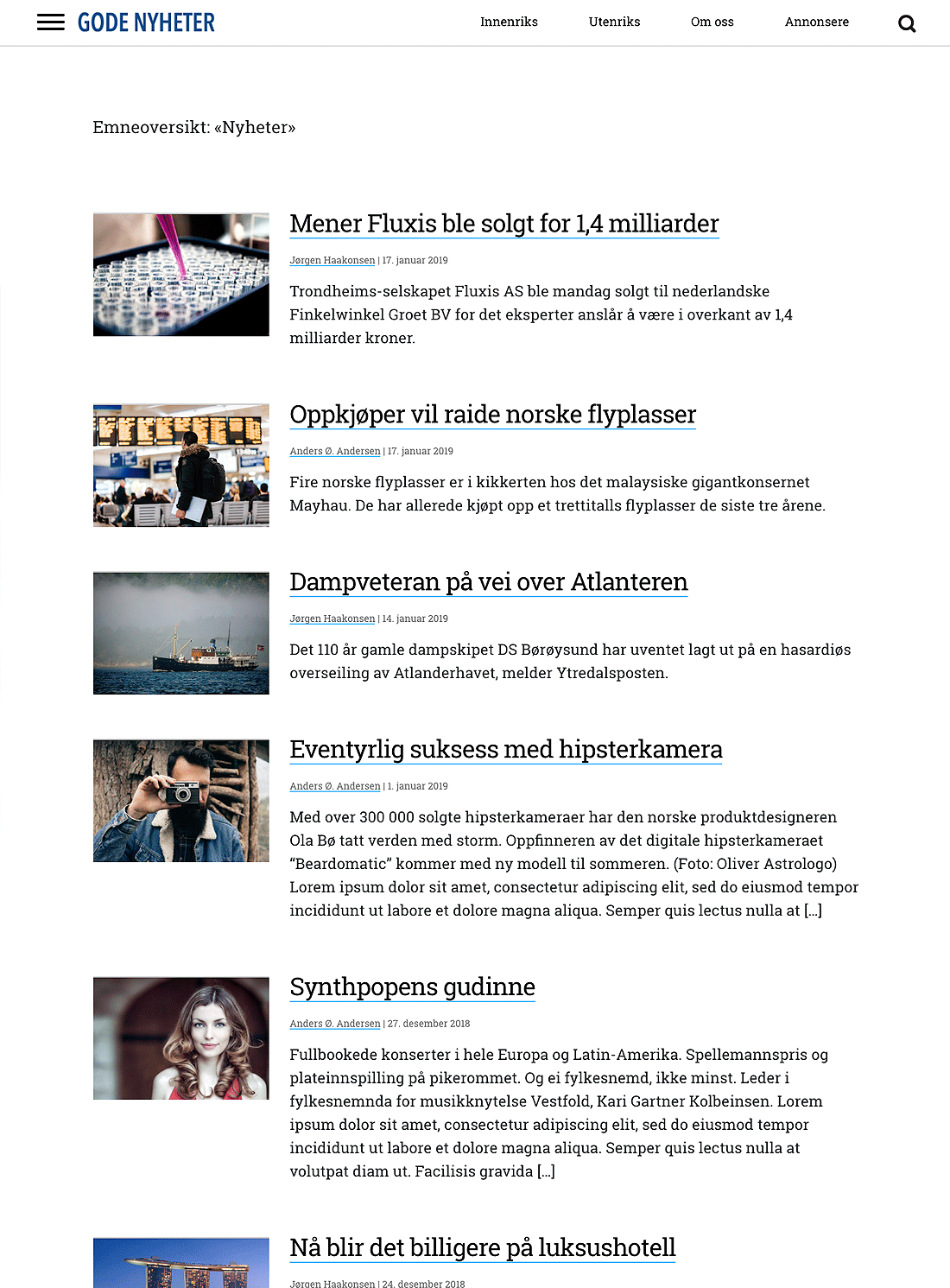
Artikkelside og oversiktsside
Ovenfor ser du hvordan en artikkel kan settes opp, og hvordan en oversikt over artikler i en emnkekategori ser ut. En tilsvarende sidelayout brukes til søkeresultater og til å liste opp alle artikler fra hver skribent. Annonser kan legges inn hvor som helst i artiklene. Bestill nå.

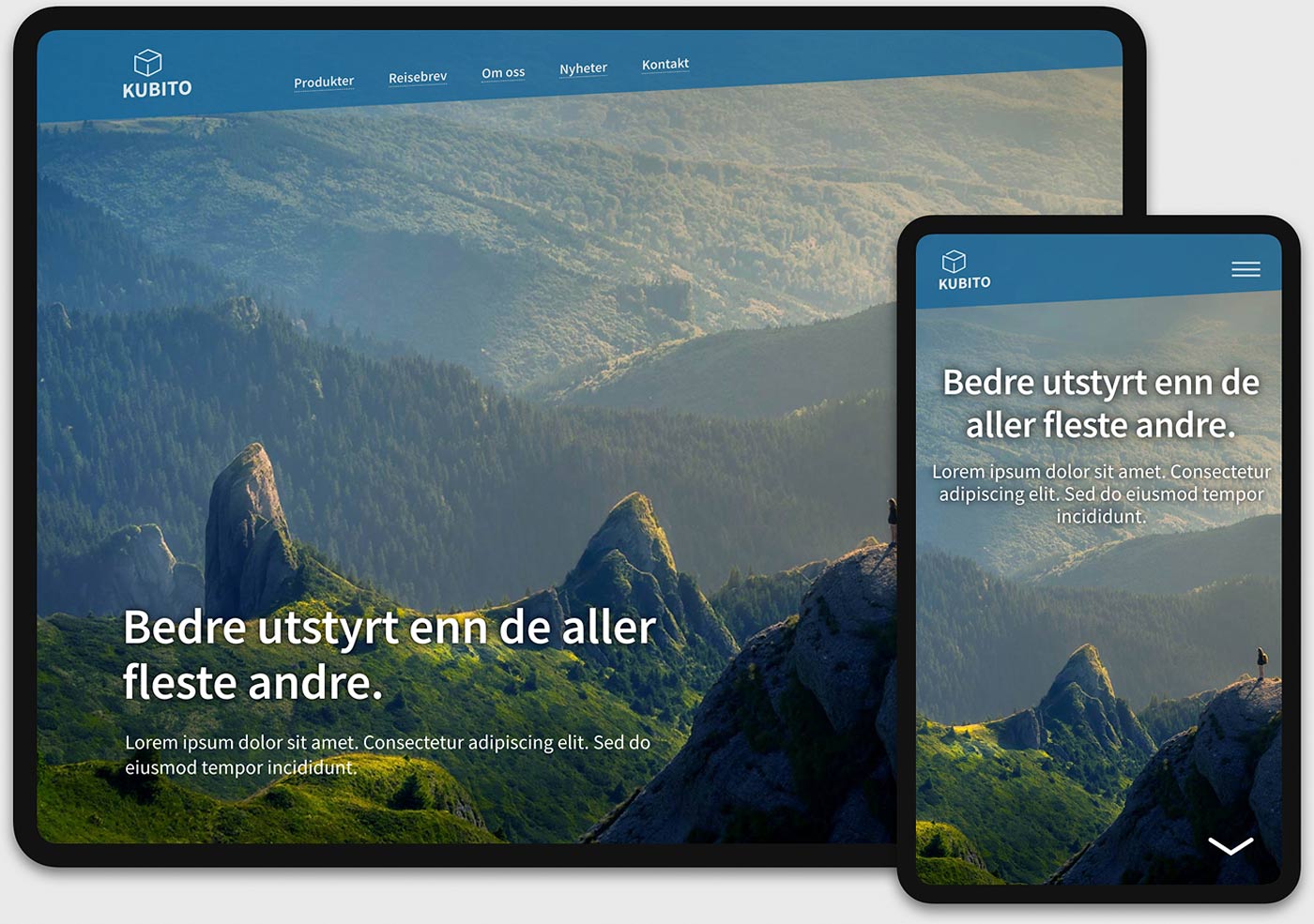
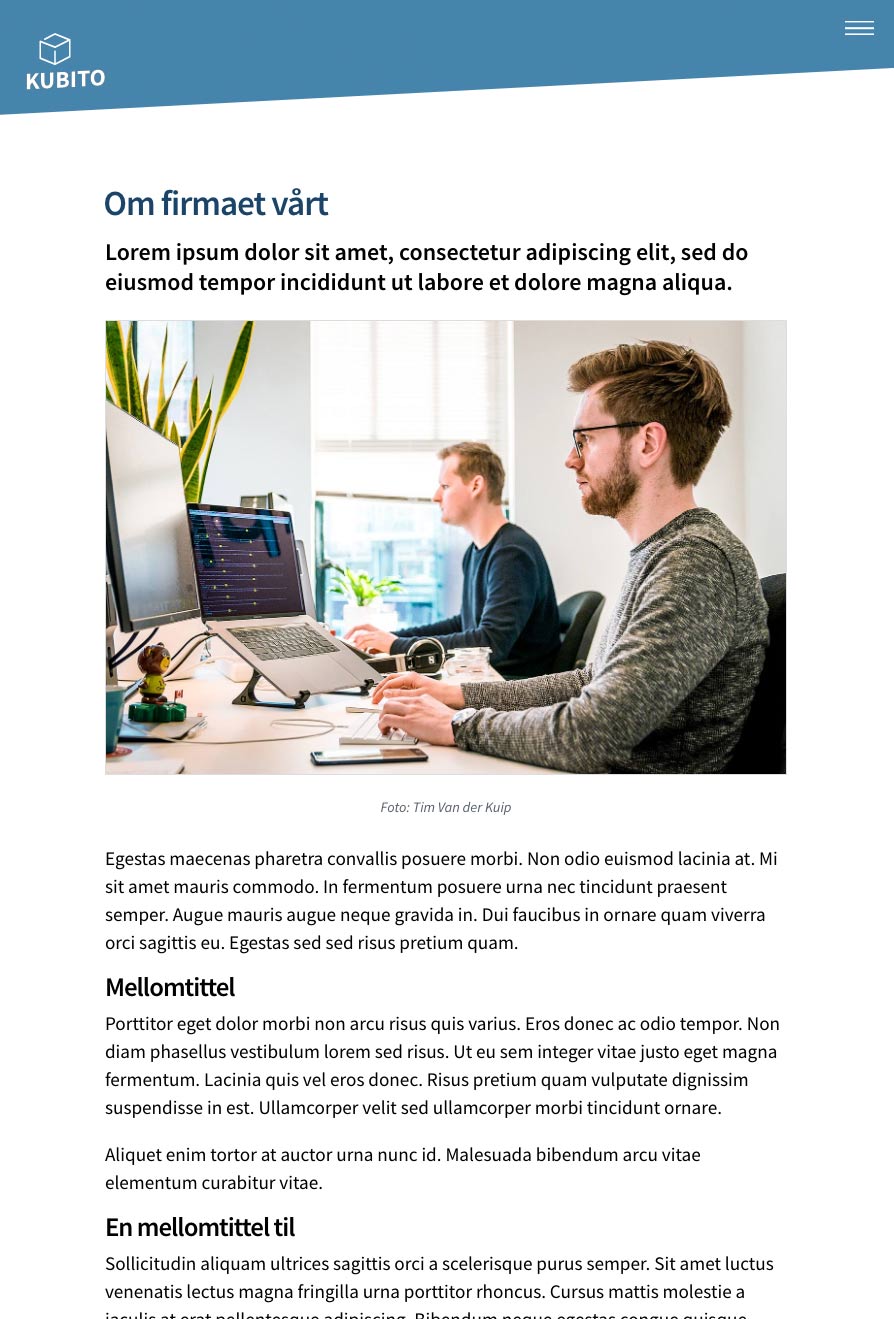
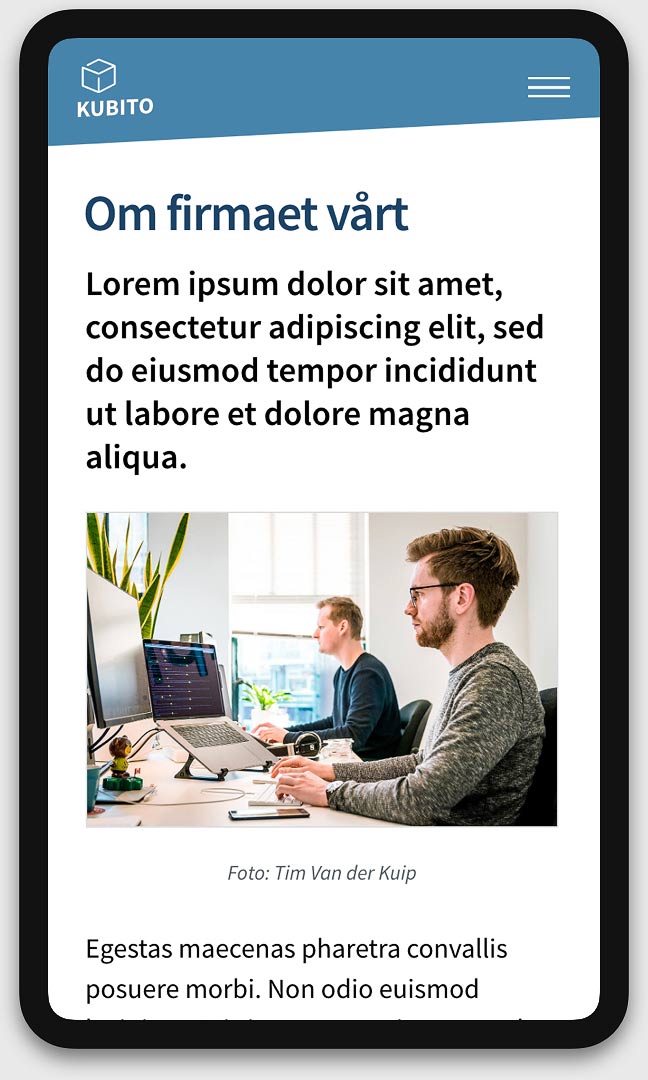
Dette designet er laget med tanke på bedrifter, lag og organisasjoner som vil vise seg frem og fortelle om det de holder på med.
Et vennlig og imøtekommende nettsidedesign, med en gøyal «edge». Skill dere ut, vis frem hvem dere er, del engasjerende innhold og gjør det lett for målgruppen å ta kontakt.
Kubito passer godt til deg som har et produkt, en bok, et konsept eller noe utstyr å vise frem. Eller hvorfor ikke en kampsak eller en visjon?


Undersidene kan tilpasses til det innholdet du ønsker. For eksempel kontaktskjema, fotogalleri, nyhetsartikler, bestillingsskjema, m.m. Bestill nå.

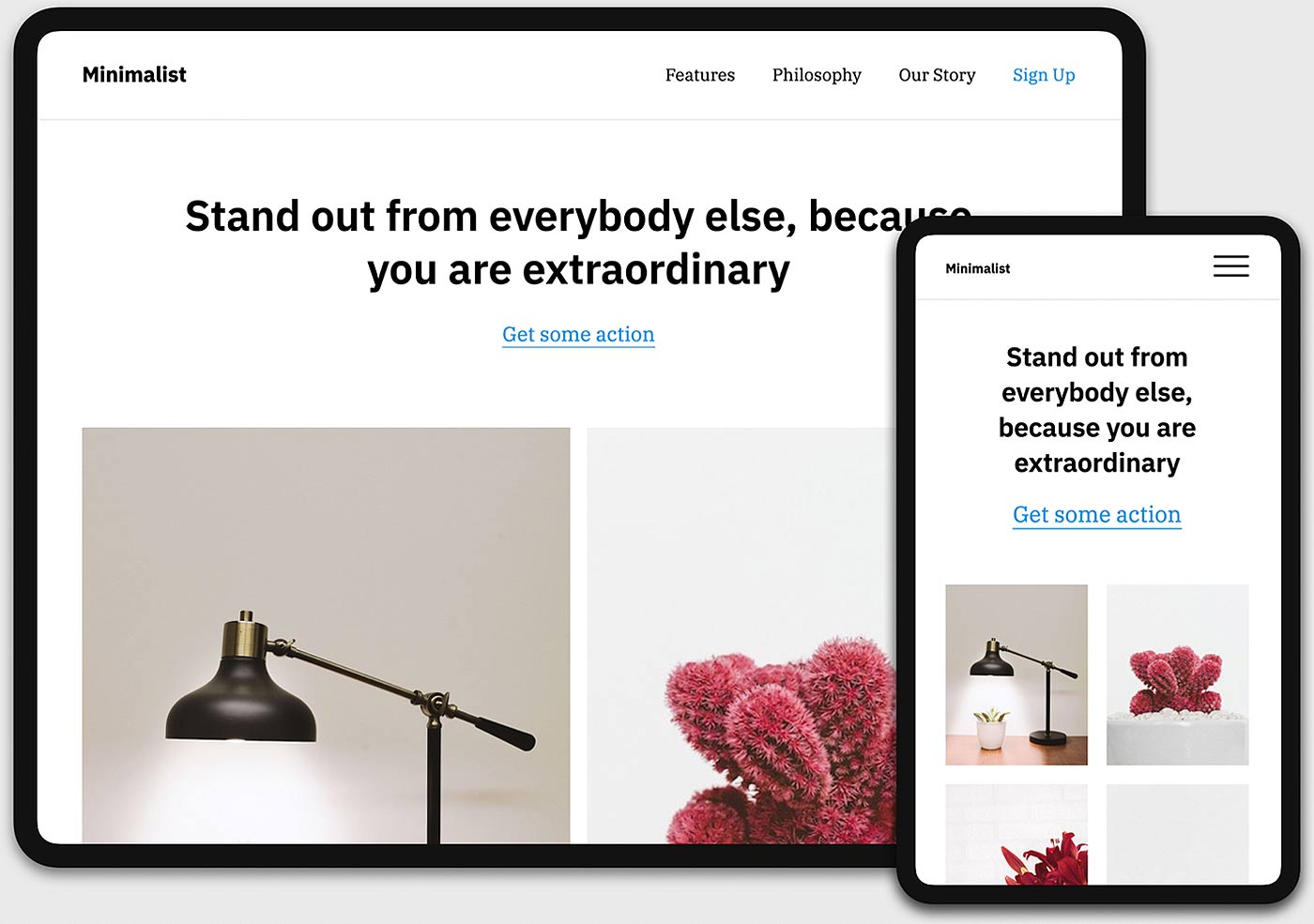
Med god stil, gi dine besøkende et smil! Innholdet ditt gjør denne nettsiden helt unik.
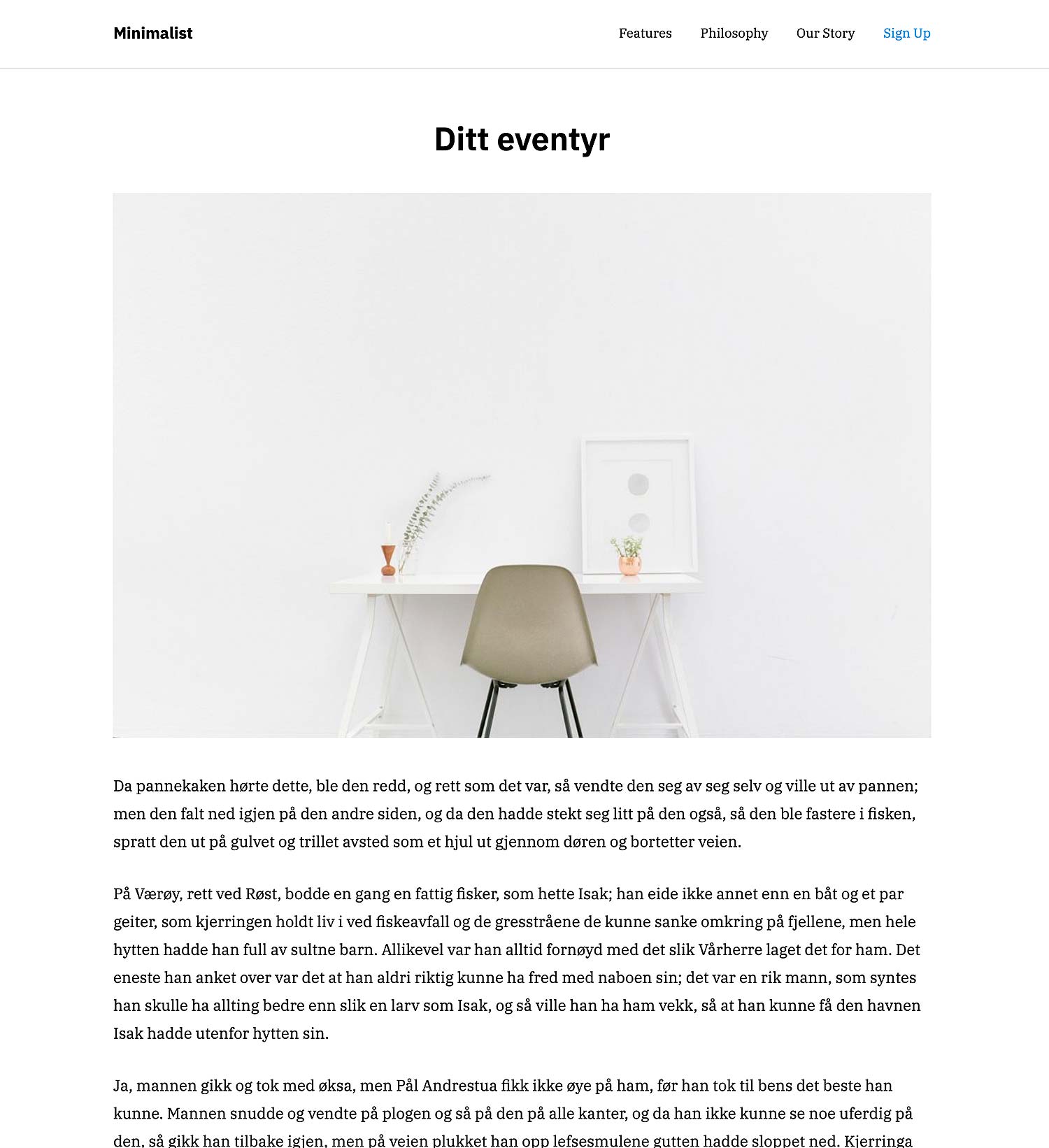
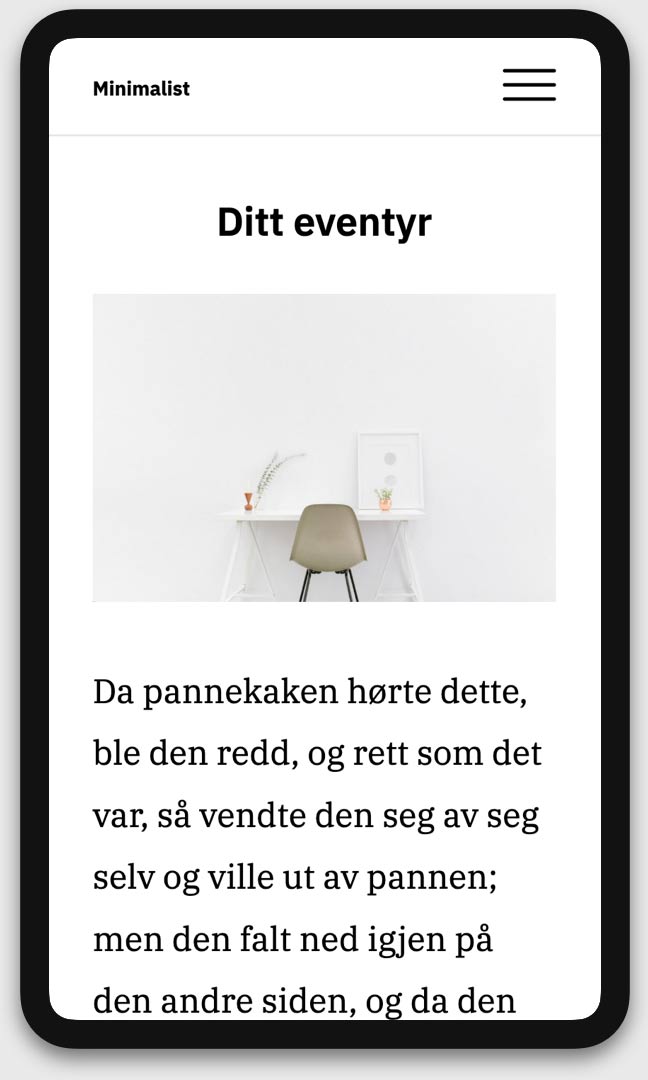
I det håndlagede designet Minimalist smykker nettsiden seg rundt innholdet ditt. Enten det er tekst, bilder eller video. Bergta de som besøker siden med flotte bilder, tekster av ulik lengde, eller engasjer målgruppen din med interessante diskusjoner i det valgfrie kommentarfeltet.
Passer ypperlig til blant annet fotografer, designere, bloggere, influensere, kunstnere, samt små og mellomstore foretak.


Vi setter opp sidene for deg og tilpasser de til innholdet du vil vise frem på nettstedet. Bestill nå.

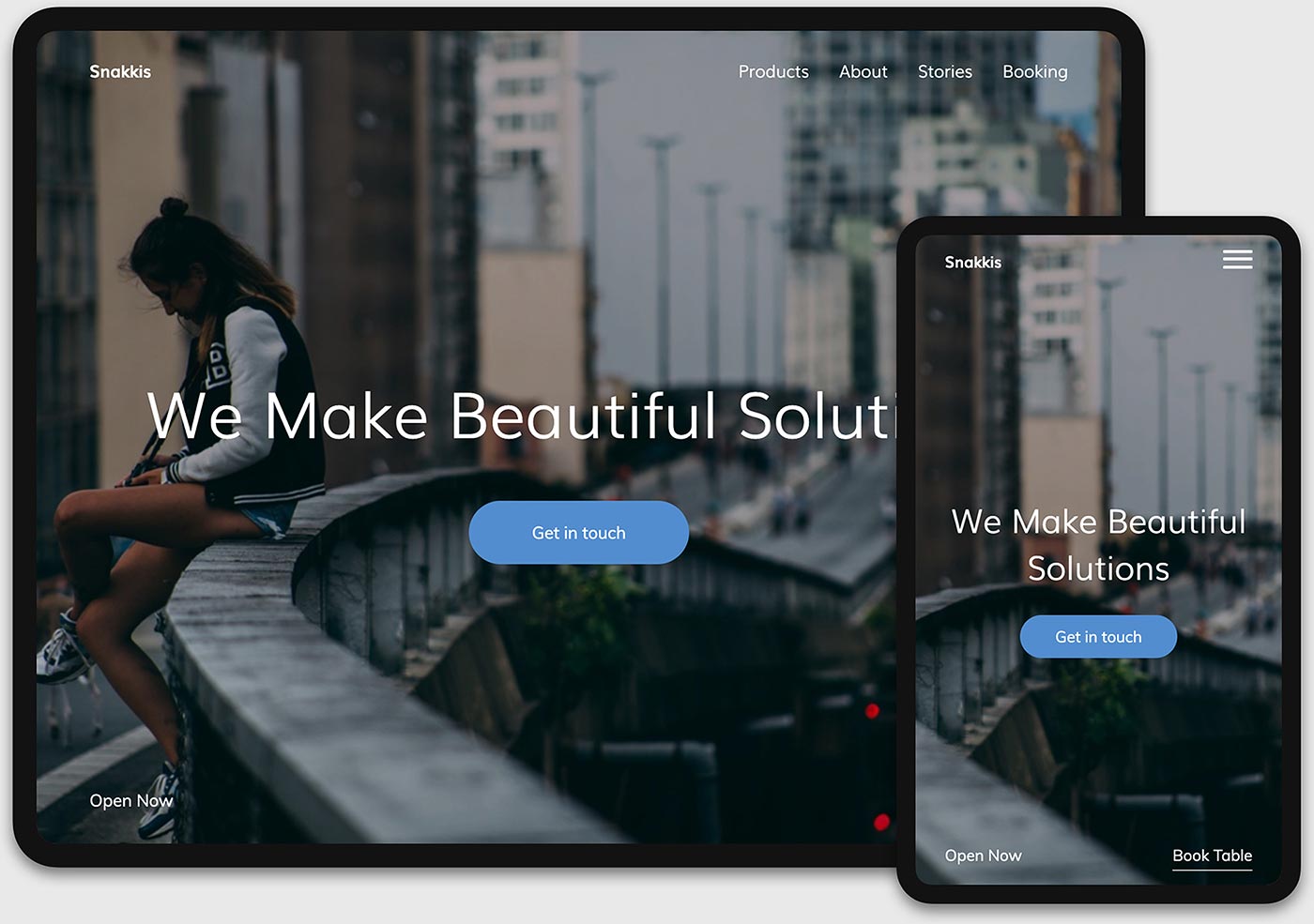
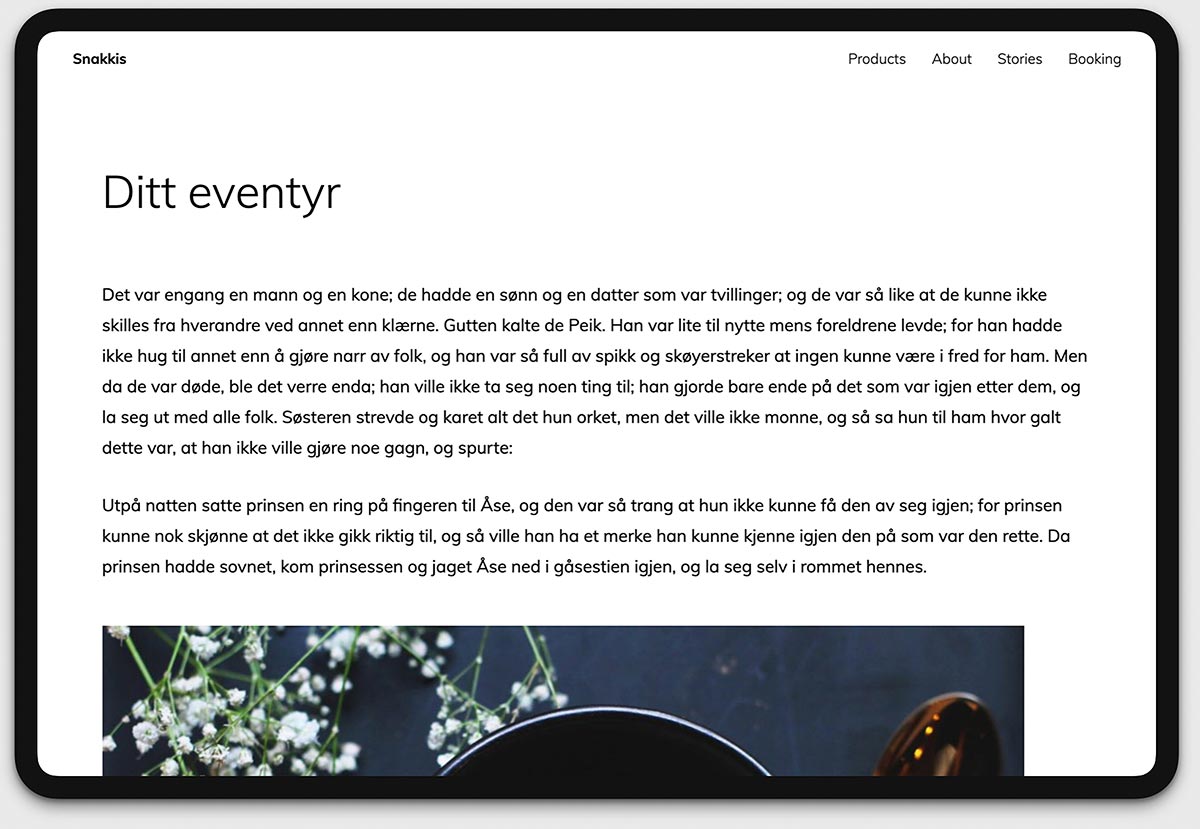
Et moderne og pent design, med voldsom fleksibilitet.
Dette designet er både enkelt og fleksibelt, skapt for bedrifter i vårt århundre. Imponér dine besøkende med store bilder, tekst og video. Vi tilpasser materialet ditt for at alt skal klaffe.
Passer utmerket godt til start-ups, tjenester, apper og store og små firmaer som krever muligheten til å få inn ekstra funksjonalitet på sidene sine.


Artikkelsiden og menyene kan tilpasses det du måtte ønske av innhold.

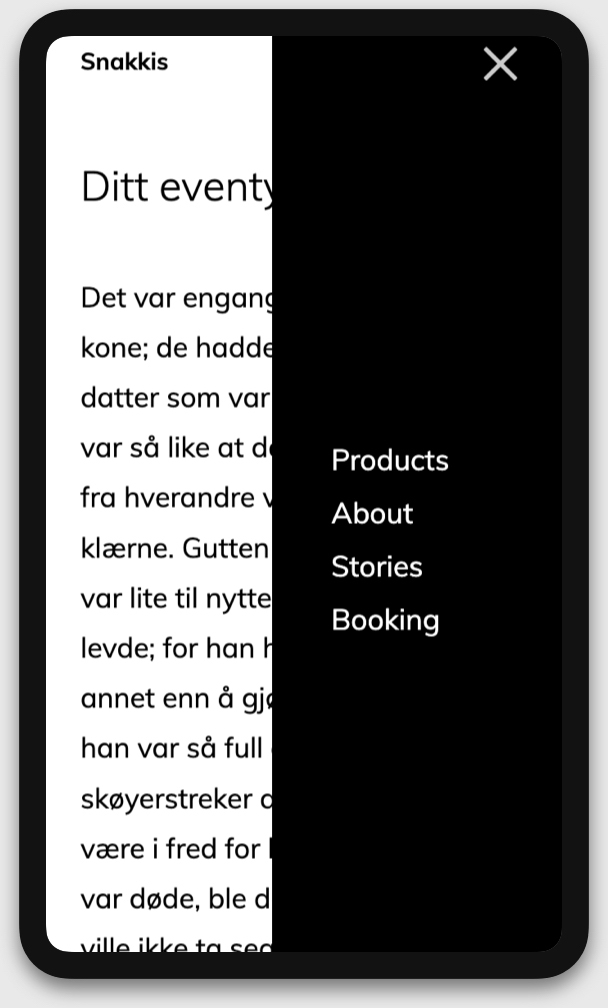
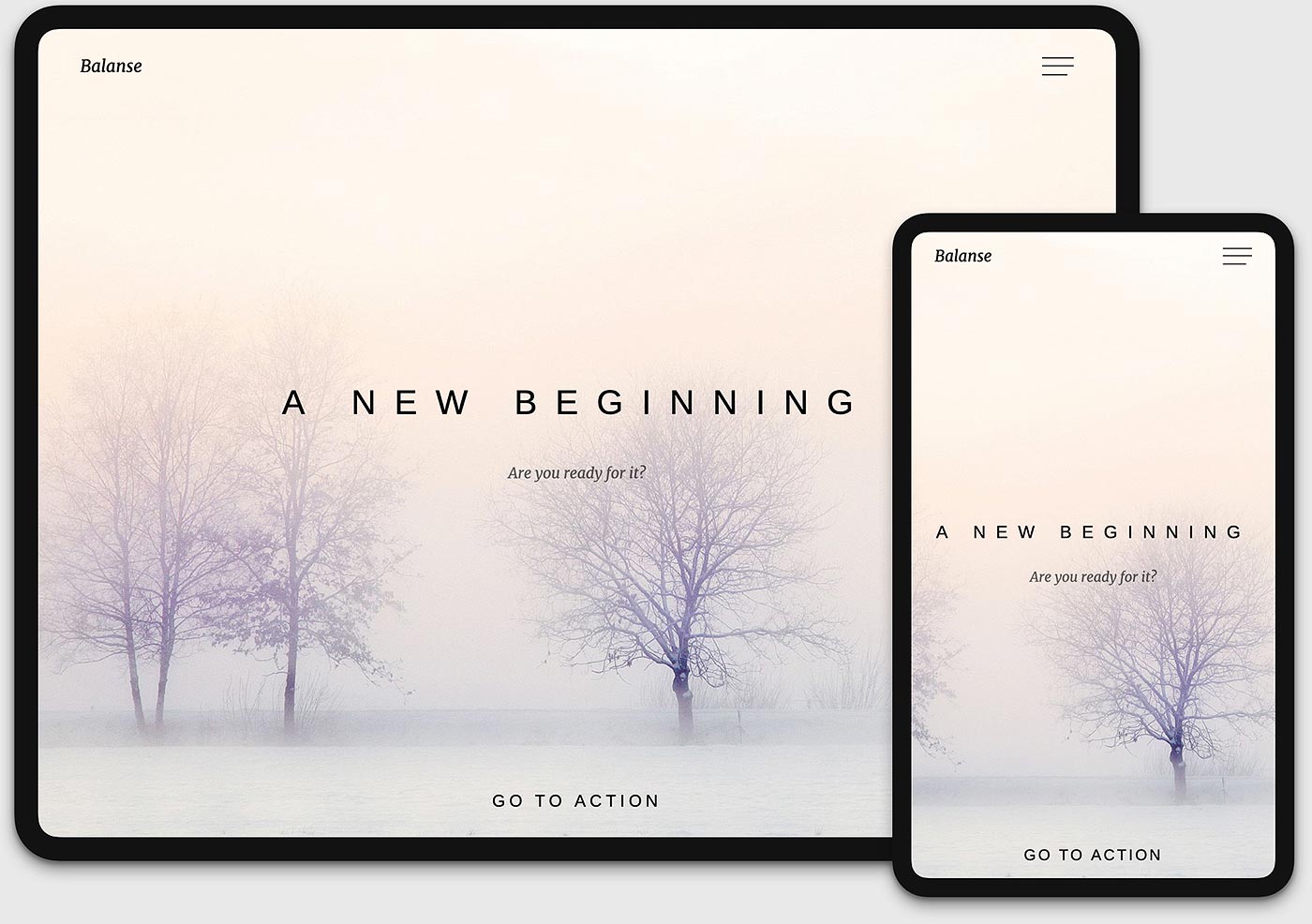
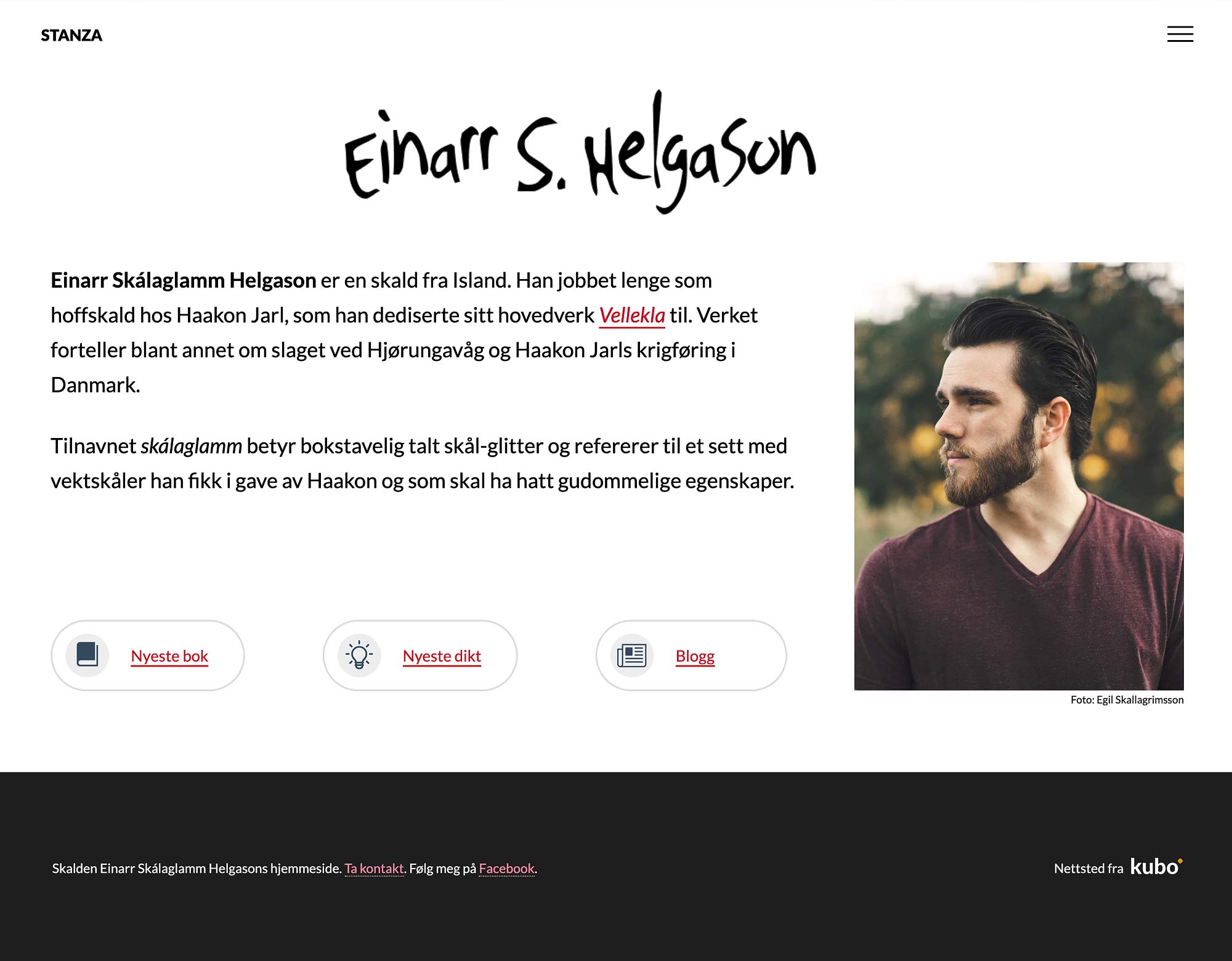
Høyteknologisk nettside i poetisk og minimalistisk stil. Passer som hånd i hanske til for eksempel forfattere, bloggere, musikere og kunstnere.
Det er ikke alltid den som roper høyest som har det sterkeste budskapet! Pryd det du vil dele med et subtilt, stilrent design, og del tekst, bilder og video.
Vi sørger for at alt er balansert etter dine ønsker.

Undersidene kan tilpasses mange forskjellige typer innhold.

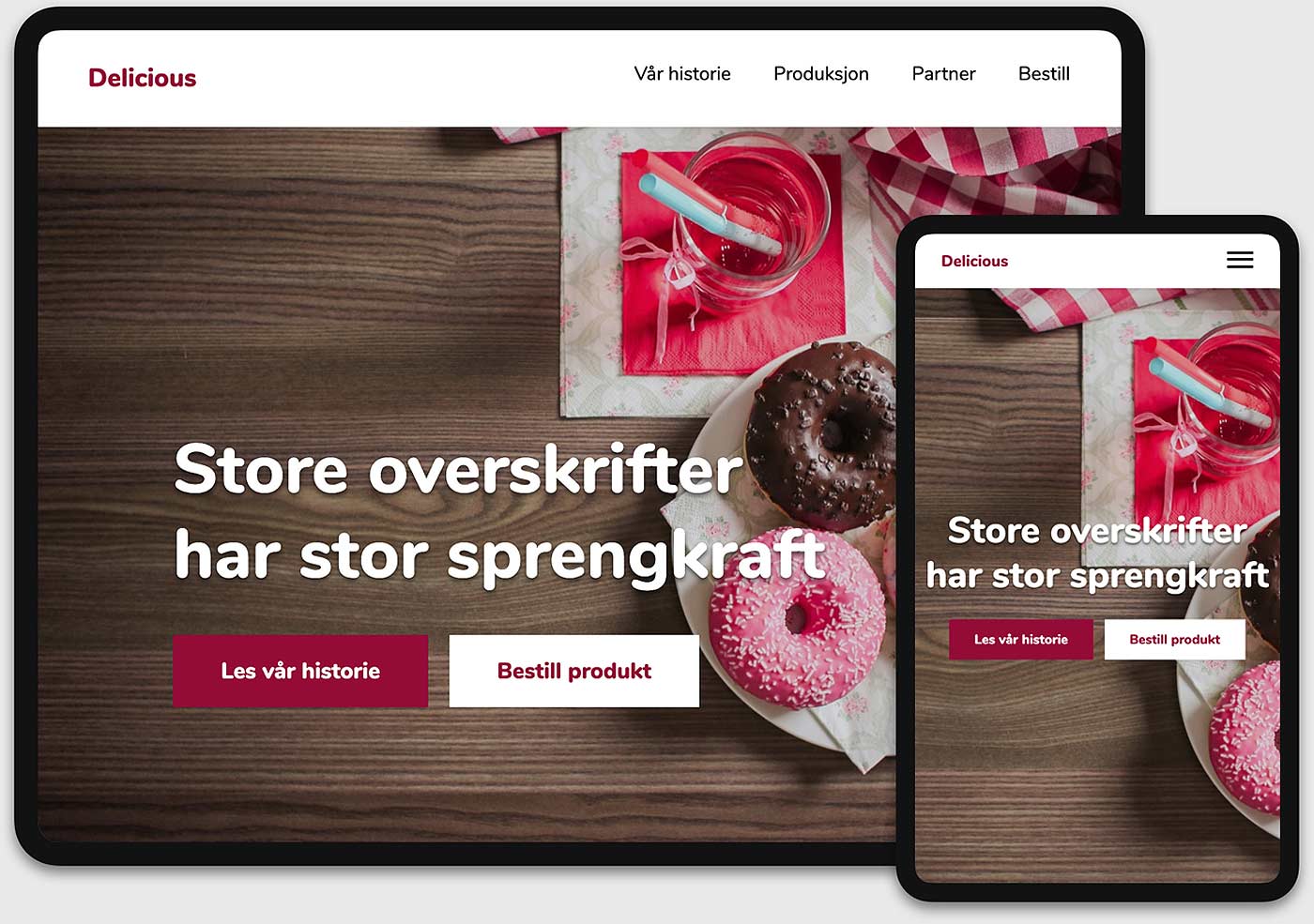
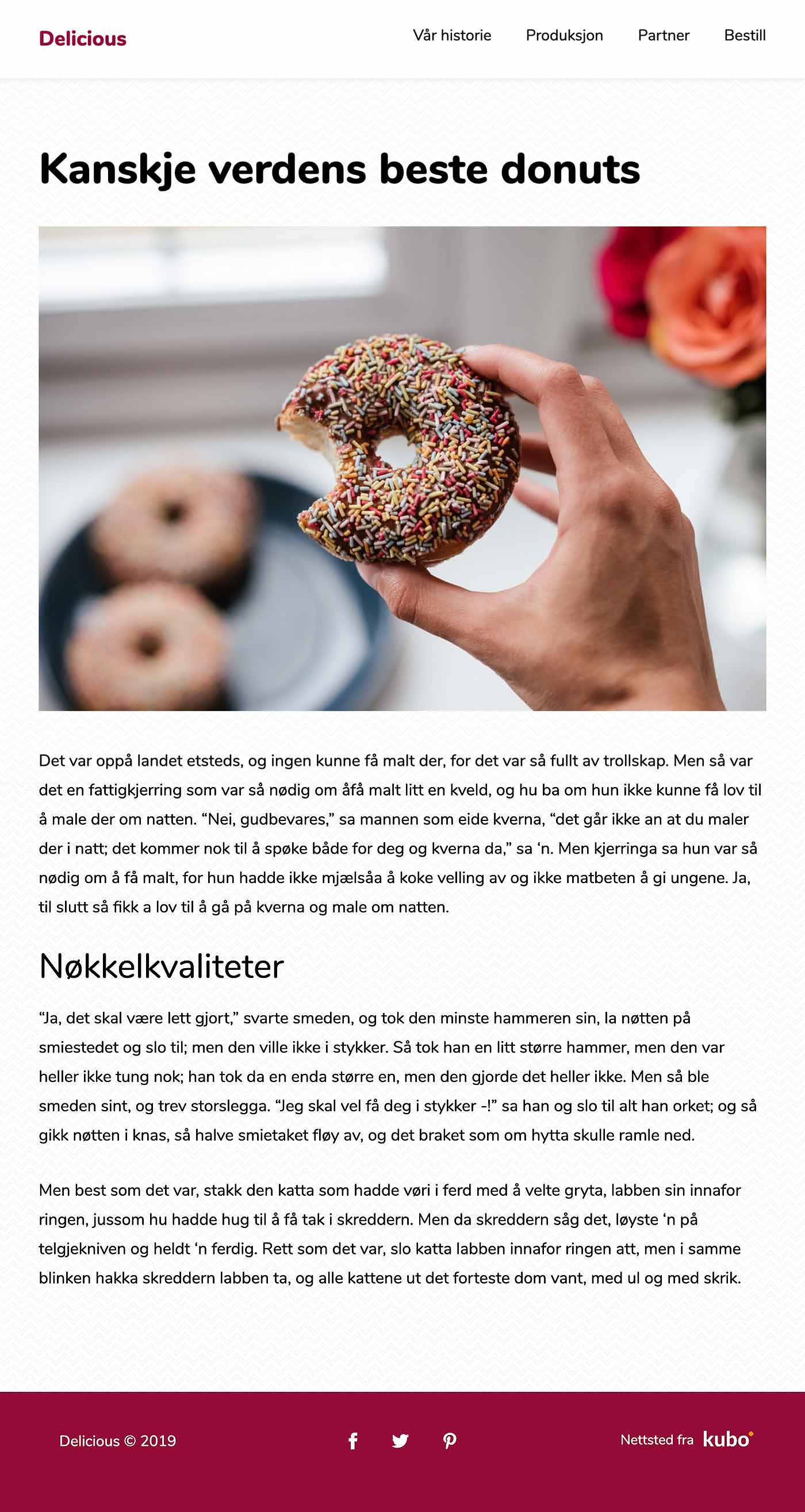
Et deilig design som sitter som et skudd.
Delicious er en klar og tydelig, mobilvennlig nettside, med god og lettlest typografi. Oppsettet har plass til et sterkt budskap, akkompagnert av flotte bilder vi tilpasser til ditt bruk.
Kanskje verdens beste smultringer. Og muligens verdens fineste nettside.


Undersidene kan tilpasses mange forskjellige typer innhold, f.eks. nyhetsartikler og kontaktskjema.

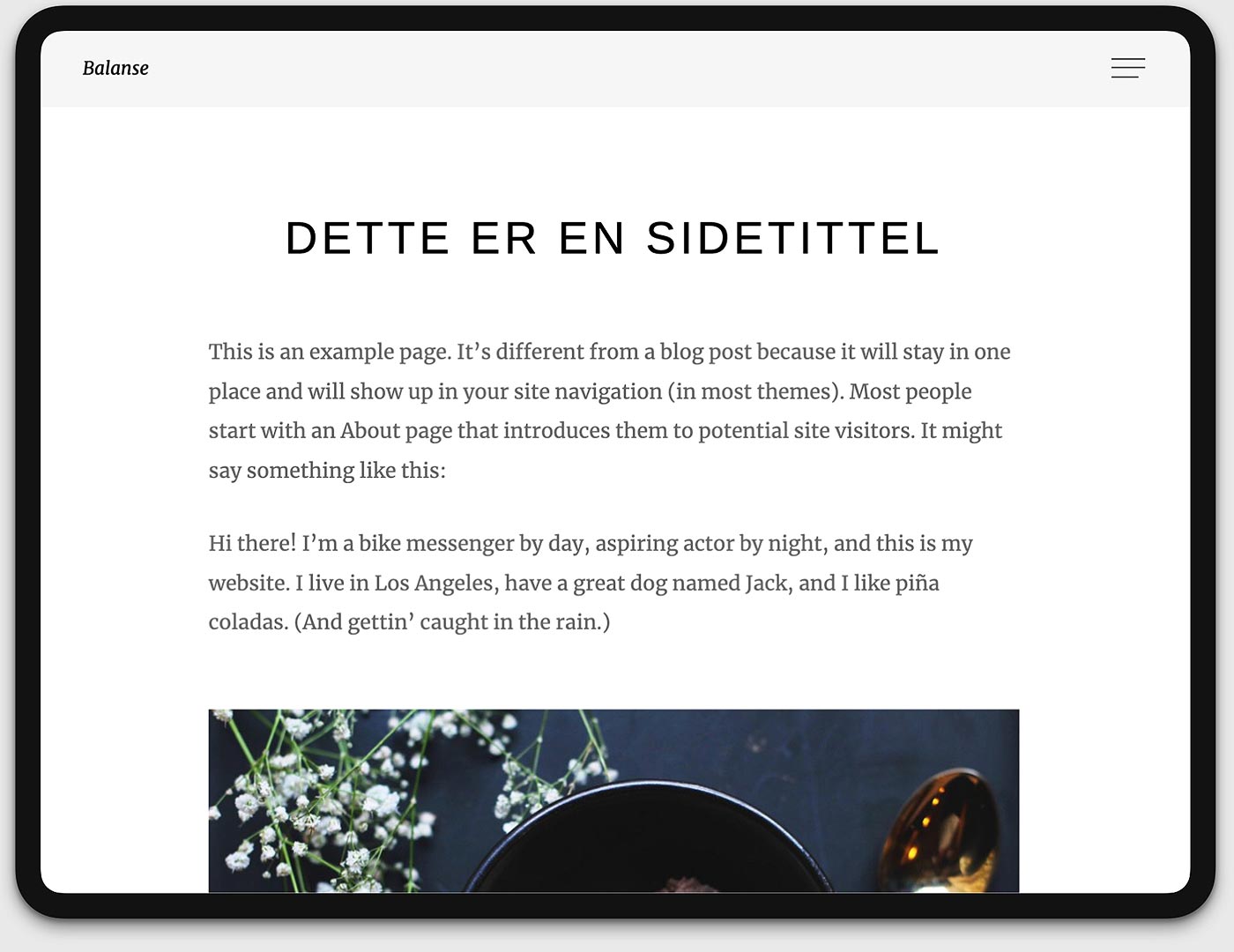
Rent, pent og leservennlig design
Forsiden tilpasser vi enkelt til det du vil ha frem, den trenger ikke å være så personfokusert som i eksempelet vårt. På undersidene bygger vi opp lettleste sider med god og klar typografi i tråd med lovkravene om universell utforming, og store, tydelige bilder som automatisk tilpasser seg skjermstørrelsen.
Velg mellom to ulike signalfarger.
Vi leverer nettsider i rekordfart, med snille priser
og service inkludert. Ikke noe tull og tøys.

Etableringsgebyr: 0,-. Bindingstid: 6 mnd. Priser eks. mva. *) Antall sider vi setter opp for deg, men du kan selv lage så mange du ønsker. Se prisliste for ekstratjenester.
Du kan betale med

Kubo er et lite firma som gir deg personlig service. Vi heter Mattis Hovden Aas, Atle Hansson og Herbert van-Vliet,
og er erfarne webdesignere og altmuligmenn på nett. Til sammen har vi jobbet med dette i over 35 år.
Har du spørsmål, svarer vi med glede på e-post eller chat (se ikonet nede til høyre).
 Mattis
Mattis
 Atle
Atle
 Herbert
Herbert
Kom i gang nå, så har vi den nye nettsiden din klar i løpet av 2-3 dager.